Heres the same page with a custom HTML5 background but using a linked CSS file rather than inline CSS. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Html5 page background color
Html5 Page Background Color, Heres the same page with a custom HTML5 background but using a linked CSS file rather than inline CSS. Color Names Supported by All Browsers. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. Adding a background color can help a certain element stand out on the page making it more readable.
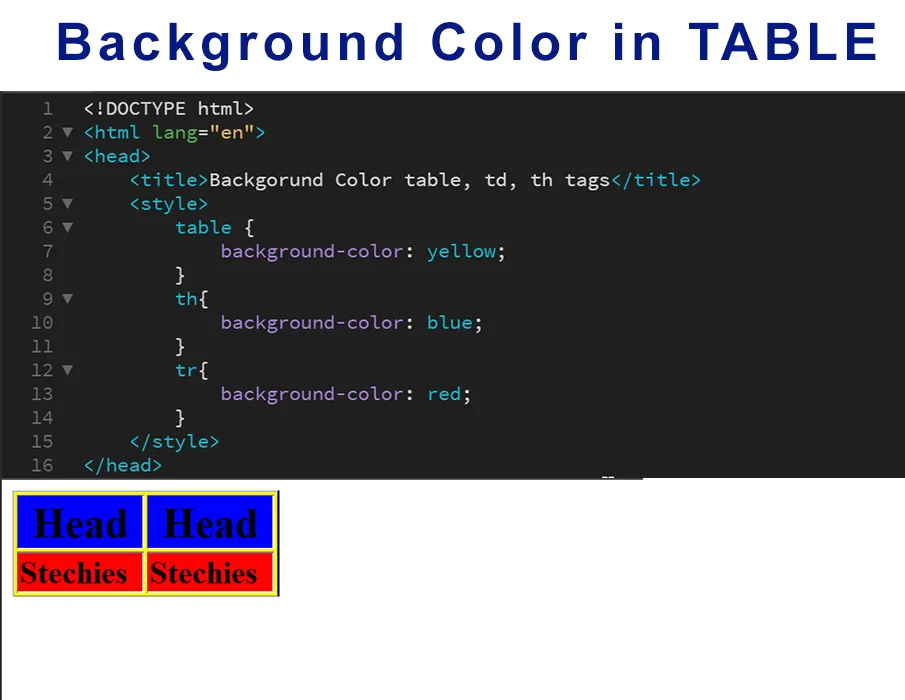
 Html Background Color Set And Change From stechies.com
Html Background Color Set And Change From stechies.com
This way the background image will cover the entire element with no stretching the image will keep its original proportions. In HTML colors can also be specified using RGB values HEX values HSL values RGBA values and HSLA values. All modern browsers support the following 140 color names click on a color name or a hex value to view the color as the background-color along with different text colors. To add background color in HTML use the CSS background-color property.
The attribute is used with the HTML tag with the CSS property background-color.
Read another article:
The background of an element is the total size of the element including padding and border but not the margin. Also to make sure the entire element is always covered set the background-attachment property to fixed. Then add this style attribute to an HTML element like a table heading div or span tag. The value of each color can vary from 0 to 255. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer.
 Source: djamware.com
Source: djamware.com
To set the background color in HTML use the style attribute. Use a background color and a text color that makes the text easy to read. The background of an element is the total size of the element including padding and border but not the margin. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. Html 5 Tutorial Set Or Change Html Background Color.
 Source: stechies.com
Source: stechies.com
This way the background image will cover the entire element with no stretching the image will keep its original proportions. Aqua black gray fuchsia white maroon olive navy teal red green blue purple yellow lime silver etc. Green div background-color. Lightblue p background-color. Html Background Color Set And Change.
 Source: djamware.com
Source: djamware.com
Color Names Supported by All Browsers. Read about animatable Try it. The background of an element is the total size of the element including padding and border but not the margin. Color Names Supported by All Browsers. Html 5 Tutorial Set Or Change Html Background Color.
 Source: htmlcolorcodes.com
Source: htmlcolorcodes.com
HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. All modern browsers support the following 140 color names click on a color name or a hex value to view the color as the background-color along with different text colors. They are primarily used by web designers graphic designers computer programmers and digital illustrators. The first number describes the red color input the second the green color input and the third one the blue color input. Html Background Color Html Color Codes.
 Source: freecodecamp.org
Source: freecodecamp.org
Black The page now have a black background all elements remain the same. Then add this style attribute to an HTML element like a table heading div or span tag. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. The attribute is used with the HTML tag with the CSS property background-color. Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples.
 Source: css-tricks.com
Source: css-tricks.com
Your first thought may be to use a background color to fill the space and while thats not a bad idea to have while your background image loads that still doesnt solve your issue. Lightblue p background-color. The background of an element is the total size of the element including padding and border but not the margin. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. Background Color Css Tricks.
 Source: djamware.com
Source: djamware.com
CSS allows you to add multiple background images for an element through the background-image property. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. The following three elements have their background color set with RGB HEX and HSL values. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Html 5 Tutorial Set Or Change Html Background Color.
 Source: wikihow.com
Source: wikihow.com
Then add this style attribute to an HTML element like a table heading div or span tag. This way the background image will cover the entire element with no stretching the image will keep its original proportions. Lightblue p background-color. This way the background image will cover the entire element with no stretching the image will keep its original proportions. How To Change The Button Color In Html With Pictures Wikihow.
 Source: javatpoint.com
Source: javatpoint.com
The value of each color can vary from 0 to 255. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. Lightblue p background-color. Hsl 9 100 64. Html Background Color Javatpoint.
 Source: stechies.com
Source: stechies.com
Adding a background color can help a certain element stand out on the page making it more readable. The bodys size is dynamic it is only as large as the size of its contents. In the css file you could use. The following three elements have their background color set with RGB HEX and HSL values. Html Background Color Set And Change.
 Source: youtube.com
Source: youtube.com
The following three elements have their background color set with RGB HEX and HSL values. Green div background-color. Also to make sure the entire element is always covered set the background-attachment property to fixed. Click here to see the 140 colors sorted by HEX Value. How To Create Web Pages Using Html How To Add A Background Color To A Web Page Youtube.
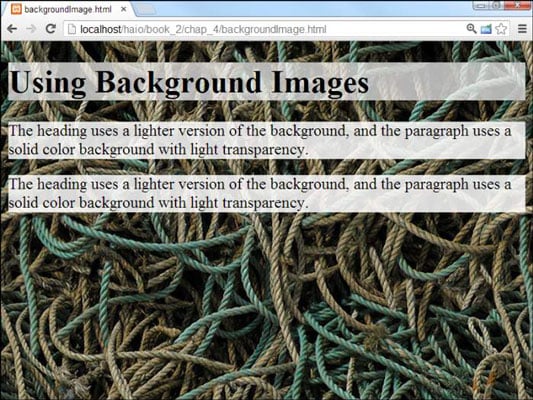
 Source: dummies.com
Source: dummies.com
Adding a background color can help a certain element stand out on the page making it more readable. In the css file you could use. The style attribute specifies an inline style for an element. Read about animatable Try it. How To Change The Background Image For Html5 And Css3 Programming Dummies.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
To add background color in HTML use the CSS background-color property. The following three elements have their background color set with RGB HEX and HSL values. All modern browsers support the following 140 color names click on a color name or a hex value to view the color as the background-color along with different text colors. To add background color in HTML use the CSS background-color property. How To Change Navigation Bar Color In Bootstrap Geeksforgeeks.
 Source: djamware.com
Source: djamware.com
Click here to see the 140 colors sorted by HEX Value. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. Hsl 9 100 64. The RGB value defines HTML color by mixing red green and blue values. Html 5 Tutorial Set Or Change Html Background Color.
 Source: educba.com
Source: educba.com
Read about animatable Try it. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Html Colors Learn How To Use Colors In Website Using Html Colors.







