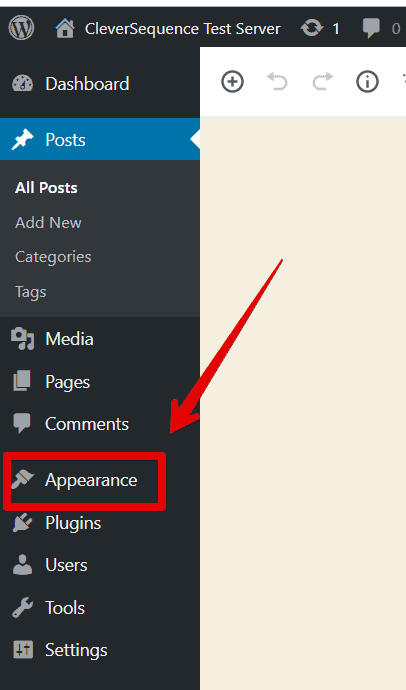
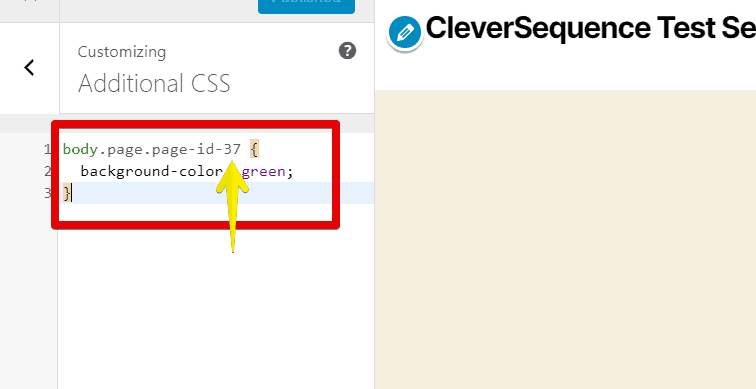
Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Go to the dashboard to Appearance Customize Additional CSS. Wordpress change background color of single page
Wordpress Change Background Color Of Single Page, Change Background Color In WordPress Elementor. I want to change the background color AND text box color to black on a SINGLE page of my blog. Function add_body_class classes if is_category 18 classes custom-class. After that you will be able to add a new WordPress page background or change the existing one.
 How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design From pinterest.com
How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design From pinterest.com
I want to change the background color AND text box color to black on a SINGLE page of my blog. Note the Pages ID through the URL in your browser window. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar.
Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end.
Read another article:
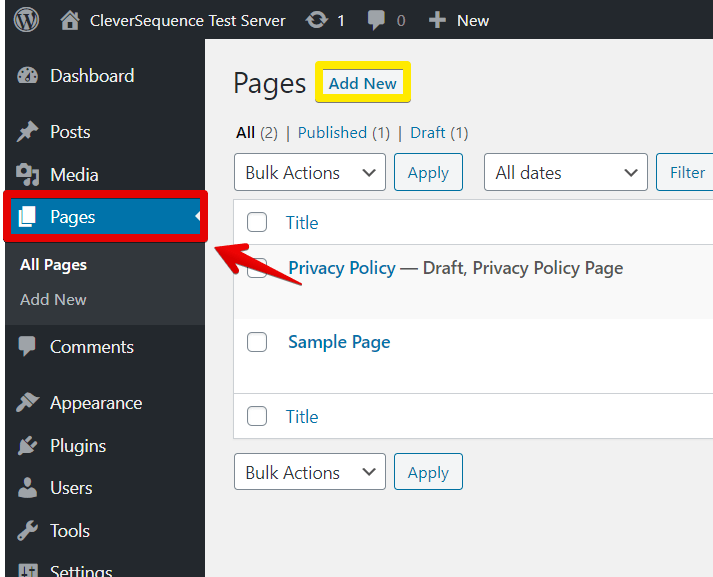
From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. It lets you build beautiful pages with an WYSIWYG editor. Add this into the Additional CSS and click publish. As you probably guessed the property that allows you to change the CSS link color is simply color.
 Source: pinterest.com
Source: pinterest.com
You can use the color picker tool or enter a Hex color code for your background. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. Here you will find the option to change your sites Background color called Select Color. Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin.
 Source: pinterest.com
Source: pinterest.com
Thin dotted bodypage-id-3957 ahover aactive color. Change Background Color In WordPress Elementor. You can use the color picker tool or enter a Hex color code for your background. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo First Page Header Squarespace Tutorial.
 Source: themeskills.com
Source: themeskills.com
Red bodypage-id-3957 a color. It allows you to quickly build dynamic websites. None bodypage-id-3957 afocus outline. Choose a new background color for the Page. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: themeskills.com
Source: themeskills.com
Log in to see the link. How can i change the default background-color of the homepage-listing-page. As you probably guessed the property that allows you to change the CSS link color is simply color. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: pinterest.com
Source: pinterest.com
To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. Here you will find the option to change your sites Background color called Select Color. After that you will be able to add a new WordPress page background or change the existing one. If youre still using the classic WordPress editor then you can change the font color using the toolbar. Download And Review Of App Mojo Single Page Software Promotion Wordpress Theme One Of The Best Themeforest Corpora Themes App Wordpress Theme Responsive App.
 Source: in.pinterest.com
Source: in.pinterest.com
In Mozilla right-click on the postpage and select View Page Source. It allows you to quickly build dynamic websites. Note the Pages ID through the URL in your browser window. It lets you build beautiful pages with an WYSIWYG editor. Horizonal Single Page One Page Wordpress Theme Wordpress Theme Theme Words Blog Themes Wordpress.
 Source: themeskills.com
Source: themeskills.com
To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Log in to see the link. Learn CSS particularly the background and color properties. The page maker is perfect for those who wish to share their work on the Internet with the world. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: cleversequence.com
Source: cleversequence.com
Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar. All you have to do is click on the background of your site and then select the Background option in the left side. You can choose the background color based on the previous selection of primary and secondary colors. Log in to see the link. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: pinterest.com
Source: pinterest.com
Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. There are certain preset keywords such as aqua and blue that are recognized. Once opening that tab youll be able to change or set a new background image. Learn CSS particularly the background and color properties. Motion Single Page Template Fribly Business Website Templates Wix Website Design Web Template Design.
 Source: themeskills.com
Source: themeskills.com
From this panel you can select your desired style and youll want to choose Background Image. Selecting the Background option reveals the color setting and a number of position options for background images. The page I need help with. Go to the dashboard to Appearance Customize Additional CSS. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: cleversequence.com
Source: cleversequence.com
You can choose the background color based on the previous selection of primary and secondary colors. Choose a new background color for the Page. Note the Pages ID through the URL in your browser window. Heres how to change the background color of a single page in WordPress. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: cleversequence.com
Source: cleversequence.com
All you have to do is click on the background of your site and then select the Background option in the left side. Now you can select your text and change the font color using the font color dropdown. Selecting the Background option reveals the color setting and a number of position options for background images. Change Homepage Backgroundcolor. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: themeskills.com
Source: themeskills.com
In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Youll then see a second row of icons. You can use the color picker tool or enter a Hex color code for your background. You can choose the background color based on the previous selection of primary and secondary colors. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: colibriwp.com
Source: colibriwp.com
Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Change Homepage Backgroundcolor. The page maker is perfect for those who wish to share their work on the Internet with the world. Heres how to change the background color of a single page in WordPress. How To Change Background Color In A Wordpress Website Colibriwp Blog.
 Source: pinterest.com
Source: pinterest.com
All you have to do is click on the background of your site and then select the Background option in the left side. You can use the color picker tool or enter a Hex color code for your background. Navigate to Appearance - Customize. Youll then see a second row of icons. Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative.







